Stabilize Automation with Selenium Webdriver Waits in Python
This tutorial is driving you to the concept of Selenium Webdriver waits (Implicit and Explicit Waits) and how to apply them in Python. If you’re familiar with automation, placing waits in efficient places is very important to stabilize automation. It can deal with issues of unstable network, data slow loading, and generally situations we can’t […]
Deploy Django in Sub-Directory behind uWSGI and NGINX on CentOS 7

It took me awhile to deploy Django in sub-directory. Actually, I move it from sub-domain to sub-directory. I hope this post will save you some hours searching the Internet. Prerequisite or situation You are running Django in sub-domain, another domain and you want to move it to a sub-directory. You’re properly having issue with urlpatterns […]
How Can Artificial Intelligence be Applied in Automation Testing of Web Apps?

There are several interesting web app automation scenarios that we can improve using Artificial Intelligence (AI): Increase test execution stability (self-healing automation) by letting AI to automatically locate web elements when the primary locators fail. This feature already appears in some cutting-edge automation tools like Mabl. Increase automation productivity by using Natural Language Processing (NLP) to automatically translate […]
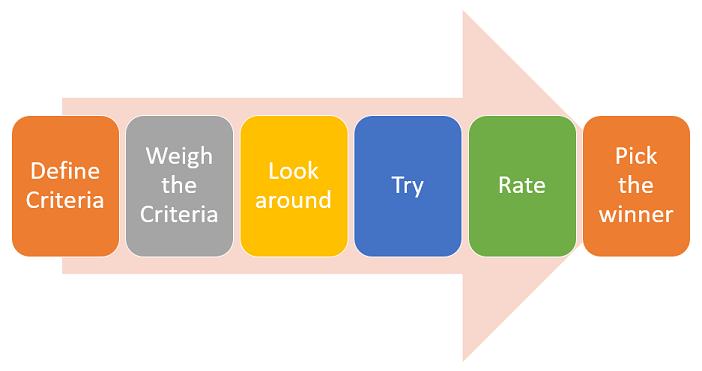
How to Choose the Best Testing Tool for Automated Testing

I’ve noticed that the process of choosing the best automation testing tool for a project is not always clear. So I’d like to shed some more light on it. The process (Choose the Best Testing Tool) should look like this. 1. Define a list of criteria Define a list of criteria that your ideal Test […]
Web Server (VPS) Optimization Checklist for WordPress

I have been using VPS as web server since 2005 to host my sites. Before that, I switched among shared web hosting for many reasons. One of them is cost efficiency because I have more than one websites (using WordPress). I also want to try some thing else like Django, Flask which I cannot do […]
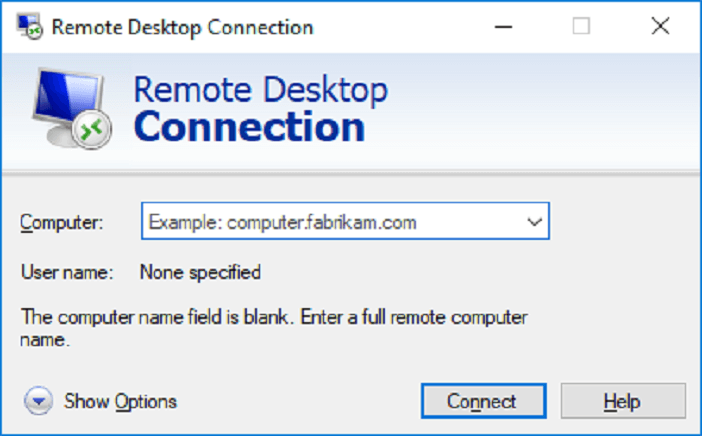
Keeping an active desktop session

Credit: this post heavily uses/reuses the content from Arnon Axelrod’s post. For some reasons, I couldn’t leave him a comment because of reCAPTCHA issue. So I decided to create this post and cover part he didn’t. I strongly recommend you to visit his post for full story. Some test automation tools require an active desktop […]
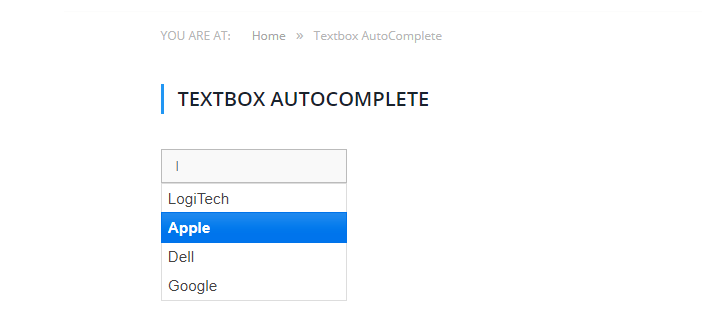
WordPress textbox autocomplete using Ajax/jQuery

This tutorial is absolutely for beginner which contains demo source code, wordy explanation. At the end, you will be able to write up a WordPress Plugin that can load data from custom database table and serve it as data source. If you learn faster by reading source code, please feel free to jump in to […]
Where is Software Testing Heading?

Just like other vibrant industries, software testing is changing every day. As a tester, what should you learn to stay on top of your game? Below are some trends you might want to take a look at in 2018. Sharpen the saw! Blockchain app testing: Unless you’ve been living under a rock for the past few […]
Install MariaDB / MySQL on Raspbian / Debian

Install MariaDB (or MySQL) on Raspbian / Debian is pretty easy with the supported package: sudo apt-get install mariadb-server (or mysql-server) And you can set password for the root account as well as configure others by one simple command: sudo mysql_secure_installation (for both MariaDB and MySQL) But the problem is that you can’t connect to […]
Install PHP 7 from source on Raspbian/Debian

This tutorial cover Raspbian PHP 7 installation as well as Apache 2 configuration. Prerequisite: Apache 2 installation exists 1. Download PHP source code from http://php.net/downloads.php and then decompressed it to have a PHP folder contains source code 2. On the terminal, install the libxml2: sudo apt-get install libxml2-dev 3. Inside the PHP folder at step #1,configure […]