Deploy Django in Sub-Directory behind uWSGI and NGINX on CentOS 7

It took me awhile to deploy Django in sub-directory. Actually, I move it from sub-domain to sub-directory. I hope this post will save you some hours searching the Internet. Prerequisite or situation You are running Django in sub-domain, another domain and you want to move it to a sub-directory. You’re properly having issue with urlpatterns […]
Web Server (VPS) Optimization Checklist for WordPress

I have been using VPS as web server since 2005 to host my sites. Before that, I switched among shared web hosting for many reasons. One of them is cost efficiency because I have more than one websites (using WordPress). I also want to try some thing else like Django, Flask which I cannot do […]
Keeping an active desktop session

Credit: this post heavily uses/reuses the content from Arnon Axelrod’s post. For some reasons, I couldn’t leave him a comment because of reCAPTCHA issue. So I decided to create this post and cover part he didn’t. I strongly recommend you to visit his post for full story. Some test automation tools require an active desktop […]
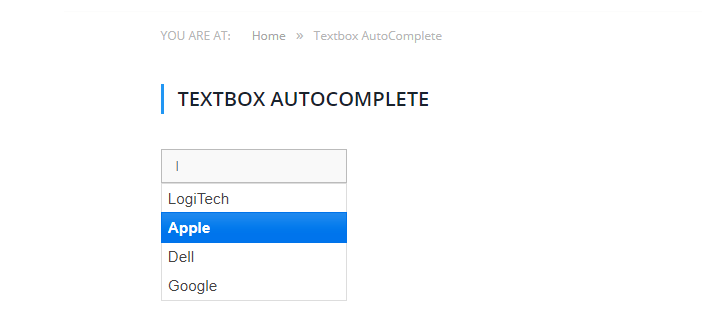
WordPress textbox autocomplete using Ajax/jQuery

This tutorial is absolutely for beginner which contains demo source code, wordy explanation. At the end, you will be able to write up a WordPress Plugin that can load data from custom database table and serve it as data source. If you learn faster by reading source code, please feel free to jump in to […]
How To Unlock Desktop Screen After Remote Access Disconnected

Remote Desktop to VM to check out, investigate issues, deploy things are very common, especially when you are in CI/CD, Agile, DevOps environment. The demand to unlock desktop screen remotely is crucial for automation tests to run. A friend of mine says he struggled with this for 2 weeks. Therefore I am going to put simple and […]
Django with MariaDB Troubleshoot

If you are struggling with below error while deploying Django on VPS, this post may help and save you hours for MariaDB Troubleshoot. Did you install mysqlclient or MySQL-python? OSError: mysql_config not found ModuleNotFoundError: No module named ‘ConfigParser’ This is my 2nd times try out Django with MariaDB. The 1st one went smoothly. Couple of […]
Setup Django behind uWSGI and NGINX on CentOS 7

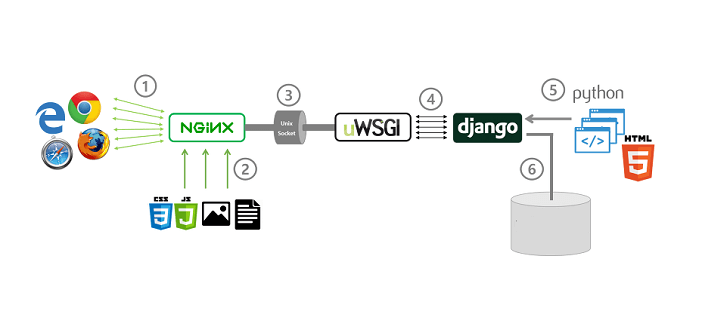
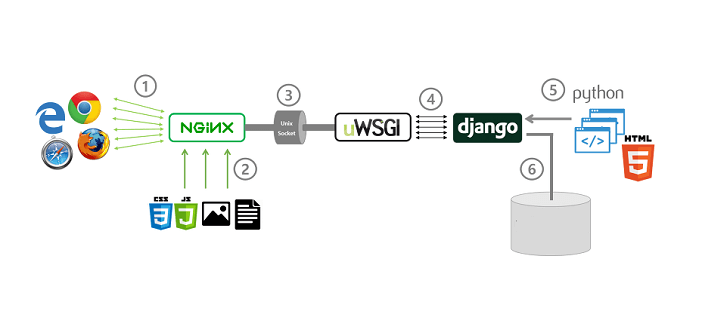
Setting up a web server for Django could be challenging and headache. Let’s try to make it simple: Django behind uWSGI and NGINX on CentOS 7 from scratch. At the end, our complete stack of components will look like this: the web client <-> the web server <-> the socket <-> uwsgi <-> Django 1. Install […]
Setup Python3 Development Environment on Mac

By default, you do not need to install or configure anything else to use Python 2. This article is aimed to serve as a shortcut or references on how to setup Python3 Development Environment. Basically you will need to install the following: 1. XCode & XCode Command Line Tools You can download and install XCode from AppStore. […]
Add Google reCAPTCHA to WooCommerce Signup

That’s all I need “Add Google reCAPTCHA to WooCommerce Signup Form”. There are ton of plugins out there can satisfy this simple requirement. However they have more than what I need. So I googled the minimum requirement to reach the goal and try it out. Let’s check below and share if you find it helpful. […]
Compile Nginx with Pagespeed Module From Source

Compile Nginx with Pagespeed Module From Source is not hard as you may think. Below NGINX setup is fit for NGINX + FastCGI Cache. It means you don’t have to use WP Super Cache or W3 Total Cache or any cache plugin. Basic Setup Keep CentOS 7 up to date Disable Root access Firewall Timezone configuration […]