Format a WD drive on MacOS

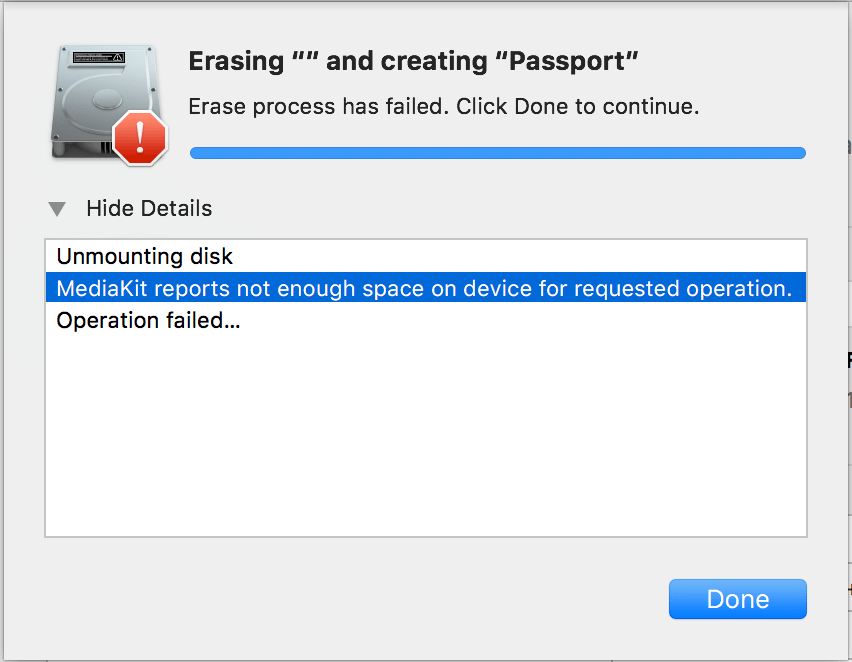
A friend of mine recommended WD drive My Passport (4TB) for me because I need one. The current one (SeaGate) is not stable, sometime it is not recognizable. I suspect it is due to the cable. Anyway I need more space for my massive data so I grabbed WD My Passport Ultra Metal Edition. NTFS […]
Notify Admin On WooCommerce User Registration

As web site admin, I am so happy when receiving this kind of email, user registration notification. By default, WordPress will send web site admin notification email upon user registration. However I received none since I’ve used WooCommerce Custom Fields on REGISTER form. The web site didn’t notify admin (me) on user registration. Notify Admin On […]
Remove WooCommerce Password Strength Meter

One friend of mine signed up for new account. Actually, I invited him to signup for an account using “REGISTER” form that I created in this post so that we could test it one more time. He complained that I couldn’t change his password because the web site thinks his password is so weak (even it isn’t […]
Why WordPress Asks for Connection Information?

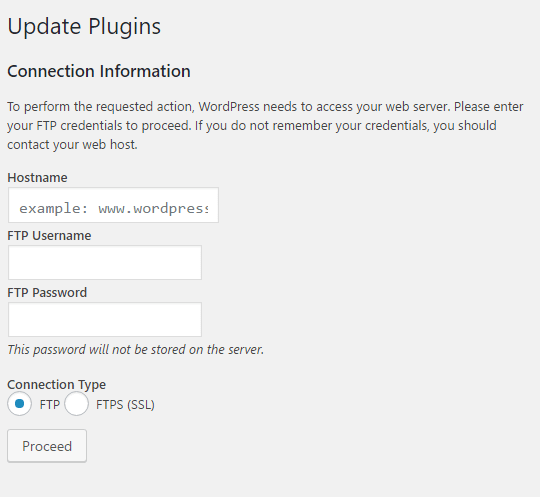
Why WordPress Asks for Connection Information? To perform the requested action, WordPress needs to access your web server. Please enter your FTP credentials to proceed. If you do not remember your credentials, you should contact your web host. Why WordPress Asks for Connection Information? I sometime get this get this dialog asks for connection information, […]
WooCommerce Registration Custom Fields

There are many reasons for using WooCommerce. Here are mine E-Commerce readiness, prevent user from accessing backend. The second one convinced me significantly. I know there are plugins doing same job. Please share your own reasons if you are using WooCommerce on your WordPress site or blog. This is how WooCommerce My Account looks by […]
Setup LEMP Stack Centos 7 + NGINX + MariaDB + PHP 7 from Scratch

Believe me or not, there are hundred ways to setup web server. I searched and tried many of them on a VPS with 512MB of RAM. Most of them had issue with database, MySQL or MariaDB was die again and again. This one has worked for me for more than a year: CNMP (Centos 7 + NGINX […]
Hello World from Developer’s Notes

Welcome to Developer’s Notes. This site is reserved for notes that my friends and I learn and use daily basis. If you have some, you are more than welcome to join us. Someone may be benefit from your notes. A little bit about history of Developer’s Notes. Sometimes I don’t take note since I think […]