Setup Django behind uWSGI and NGINX on CentOS 7

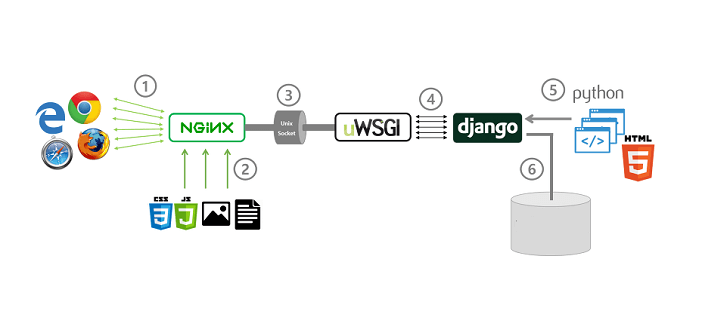
Setting up a web server for Django could be challenging and headache. Let’s try to make it simple: Django behind uWSGI and NGINX on CentOS 7 from scratch. At the end, our complete stack of components will look like this: the web client <-> the web server <-> the socket <-> uwsgi <-> Django 1. Install […]
Demystifying 3 Common Misconceptions About Xpath In Web Automation

Problem Element identification lies at the core of automating web tests because without it, your test automation tool has no clue about how to locate and interact with the correct web elements on your application under test. As recommended by W3C, XPath is today’s solution of choice widely adopted by many web automation solutions including the famous Selenium framework. However, just […]
Why WordPress Asks for Connection Information?

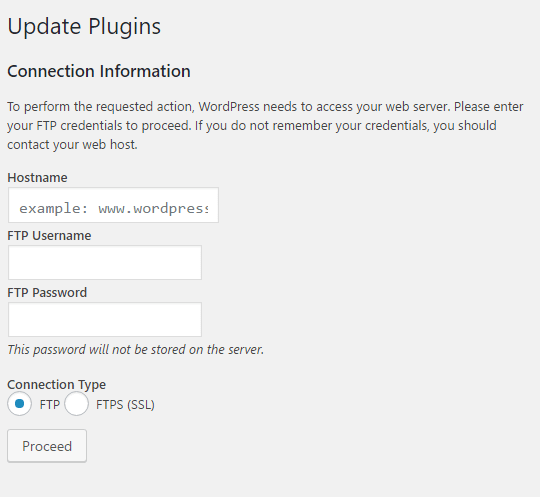
Why WordPress Asks for Connection Information? To perform the requested action, WordPress needs to access your web server. Please enter your FTP credentials to proceed. If you do not remember your credentials, you should contact your web host. Why WordPress Asks for Connection Information? I sometime get this get this dialog asks for connection information, […]
Setup LEMP Stack Centos 7 + NGINX + MariaDB + PHP 7 from Scratch

Believe me or not, there are hundred ways to setup web server. I searched and tried many of them on a VPS with 512MB of RAM. Most of them had issue with database, MySQL or MariaDB was die again and again. This one has worked for me for more than a year: CNMP (Centos 7 + NGINX […]